Day 47: October 7, 2018
Today's Progress:
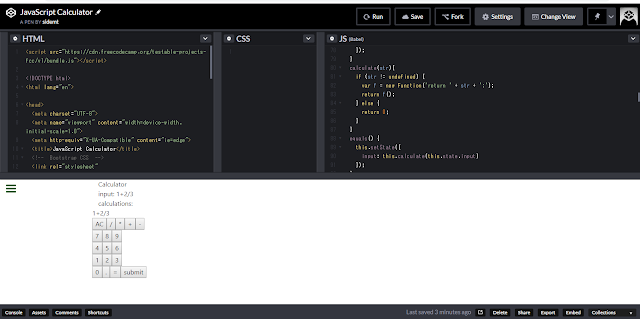
- freeCodeCamp's JavaScript Calculator project
- Implement input of mathematical operators
- Implement execution of calculation
Thoughts:eval() は使い方を気を付けないと危険という話をよく見るので、 eval() - JavaScript | MDN によれば同様のことができるというFunctionを使う方法を採用。
こんな感じ。
calculate(str){
if (str != undefined) {
var f = new Function('return ' + str + ';');
return f();
} else {
return 0;
}
}どういう時にReact、どういう時にReduxを使うべきなのかがやっぱりふわっとしたままなので、それを理解するためにもちょっとReduxを使ってみようと思ってやってみてます(Reactでできることだとしても)
Link to work:
CodePen
GitHub: sidemt/js-calculator

0 件のコメント:
コメントを投稿