Rails Tutorialのサンプルに変更を加えながらウェブアプリを作っているのですが、
Edit フォームで、 validation エラーが出た画面で再読み込みするとエラーが出てしまう問題に遭遇。
(Web経由では) edit と update しかさせないというちょっと変な仕様にしようとしてるので、そのせいかなとも思うのですが。(Userとも紐づけてないし)
でも1年くらい前に同じチュートリアルをやっていた時も同じ現象があって解決したような気がして(その時はサンプル通りに作っていたはず)
でもその解決方法が思い出せないので、今回やった方法を覚え書き。
正しい解決策かは自信が無いですが…
状況
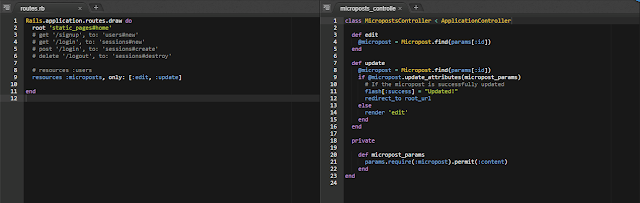
↓問題が起きていたコード
Edit フォームで、 validation にひっかかるような内容を Submit する
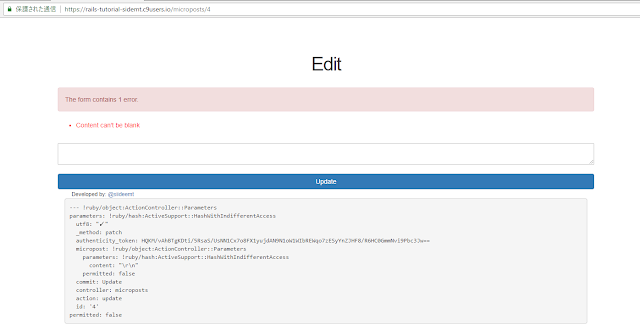
↓validation エラーが表示されたページで、ブラウザの更新ボタンを押すと、Routing Errorとなってしまう。
Routing Error No route matches [GET] "/microposts/N"
解決策
validation エラーが出た時点で、URL が micropost/N/edit から micropost/N に変わってるのとか、関係ありそうだなと思いつつ、色々試して下記のように修正。
- routes.rb で
resources :micropostsに:showを追加 - microposts のコントローラーに
showアクションを追加して、 edit のパスにリダイレクトさせる
これで、ユーザーがフォームに入力した内容はクリアされてしまうものの、エラーは回避できるようになりました。
入力内容がクリアされなければベストなんですが…。






0 件のコメント:
コメントを投稿